はてなブログCSSでデザインカスタマイズ時に初心者が絶対やるべき事!

はてなブログでブログライフを楽しんでいるブロガーさん、こんにちは!
ブログのカスタマイズが気になって記事の作成が進まないプランナーのけこです(笑)
あなたは、はてなブログの自分のサイトをカスタマイズしたことがありますか?ぱっと思いつくカスタマイズは・・・
「目次や引用部分の装飾」」
「文字を枠で囲むボックス」
「文字の大きさや行間の調整」
などがありますよね。
はてなブログでは、CSSにコードを挿入することでこれらのカスタマイズができます。ところが、カスタマイズはしたけれど・・・
「またデザインを変えたくなった~」
「あれ?コピペしたコードどれだっけ?」
と、CSSを見て焦ったことありませんか?
私も実際にあったんですよ。その時はどのサイトからコピペしたコードなのかを必死で思い出しました。そしてもう一度そのサイトでコードを確認することで事なきを得ました。でも、わからなかったらずっとデザインを変更できずにいるしかありません。
実は、そうならないような対処法があります。
すでにカスタマイズを始めている人、これからカスタマイズを始めようとしている人は、ここで紹介する方法を取り入れてくださいね。
カスタマイズ後もちゃんと管理ができるようなります。とても便利ですよ (*^-^*)
- はてなブログCSSとは
- はてなブログCSSのカスタマイズはコピペでOK
- CSS上の悲劇はカスタマイズが飽きたころに起きる
- CSSカスタマイズの悲劇を回避する方法
- CSSから必要のないデザインのコードは消去する
- はてなブログCSSでデザインカスタマイズ時に初心者が絶対やるべき事!まとめ。
はてなブログCSSとは
カスタマイズはこれから始めるよ~という人の為に
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。
とCSSは説明されています。はてなブログのCSSはこれですね。

ダッシュボード→デザイン→カスタマイズ(スパナのマーク)で見れます。
すべての記事に対しての設定をここで行っているわけです。文字の大きさや色、行間など・・・。何もしなければデフォルトのままですべての記事に反映されます。
カスタマイズは、新しいCSSのコードを加えることによって、行の間隔を変えて読みやすくしたり、目次のデザインを変えたり、ボックスを追加して見栄えよくしたりできるわけです。
CSSのコードというのは、あ~しろ、こ~しろという命令です (*^-^*) 上の文字の一つ一つが命令なわけです。
はてなブログCSSのカスタマイズはコピペでOK
カスタマイズが始めての人は、説明するより早いので「はてなブログ 目次 カスタマイズ」とかで検索してみてください。で、すぐに戻ってきてください💗
検索するとこのように、デザインとコードを紹介しているサイトが山のようにあります。素人にもやさしい世の中だ。わーい\(^o^)/
親切なサイト:「コピペして使ってくださいね!」
ド素人なけこ:「わーい!使う~!」
となって、私はどんどんコードをCSSにコピペしてカスタマイズをしていきました。
増やしたのは
①目次部分に「この記事の目次」という言葉を入れるコード
②行間をせまくするコード
③文字を囲むボックスのコード
④引用部分の文字を少し斜めにするコード
CSS上の悲劇はカスタマイズが飽きたころに起きる
喜々として色々と試しながらCSSにコピペを繰り返した挙句・・・
CSSにコピペしてカスタマイズしたもののなんかしっくりこないな
と思うことがありました。それが④の引用部分のカスタマイズです。おしゃれではあるけど引用部分が目立ちすぎるんですよね(汗)そんな時は、コピペしたコードを削除すればいいのです。
よし、デフォルトに(元)に戻すぞ。CSSにコピペしたコードを消して・・・と
あれ? CSS見ても何もわからへん!
そうなんです。コピペした瞬間はわかったつもりになっていても。所詮ど素人。どこからどこまでがカスタマイズで追加したコードかわからなくなりました。色々なカスタマイズをしてCSSにコードコピペしましたが、それぞれ別のサイトから頂いたものです。
今回は、過去の記憶をたどってコピペ元のサイトを探し事なきを得ましたが今後はこのようなことがないように対策したいと思います。
CSSカスタマイズの悲劇を回避する方法
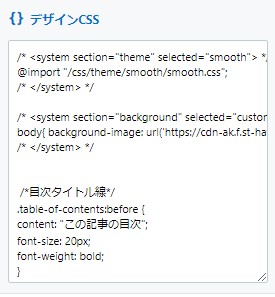
色々調べたらなんと!コードに説明をつけることができるということがわかりました。ズバリこれです↓
/*ここに説明書く*/
/*と*/で挟まれた文字はCSSでは無視される
/*と*/の間には何を書いても構わないということ。なぁ~んだ、説明つけられるのかぁ~ ♪♪♪
今後、CSSにコピペしたデザインのコードには必ずこの方法で説明を残すことにしました。
実際にやってみました。はてなブログのCSSです。ボックスのコードにこのように説明を入れています。

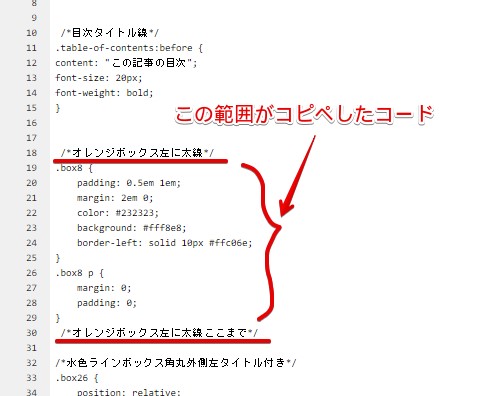
赤線の部分が、私が付け足した説明です。
コードの上にタイトル。コードが終わったすぐ下に「ここまで」という文字を入れました。「オレンジのボックス左に太線」これでボックスのデザインもわかります。「ここまで」という説明でコードの終わりもわかります。
その下は違うボックスのデザインのコードが迫っていますが、説明を入れたので怖いものなしです。それがなければ何がなんだからわからないところ、一目瞭然に!!
どやー。
とくにボックスは、色々なデザインが欲しくなるのでコードも多くなります。それぞれのコードがどんなデザインなのか説明を入れておくのがポイント。
ボックスではない場合も、/*文字の行間を無にする*/ とか /*引用の文字を斜めにする*/ とか、忘れずに説明を入れるようにしましょうね~ (*^。^*)
CSSから必要のないデザインのコードは消去する
このボックスなどはカスタマイズに凝ってしまうと、ついついCSSへのコピペが多くなる。
CSSがコードでいっぱいになっても大した問題ではないかと思いますが、なんとなく無駄なものがあるのは嫌ですよね。
CSSに複数のデザインのコードがコピペされていても、使用しなければ無駄なものになってしまいます。
無駄なデータは断捨離しましょ。断捨離。
その為にもくれぐれもコードの管理を怠らないようにしていきたいですね。
はてなブログCSSでデザインカスタマイズ時に初心者が絶対やるべき事!まとめ。
ブログのカスタマイズは楽しいですよね。 私は、自分らしくカスタマイズすることでブログに愛着がわいてきました。
思う存分カスタマイズが楽しめるように
① /*ここに説明書く*/ を必ずコードの前後に張り付ける
② CSSにコードをコピーしたらすぐにする
③ 使わなくなったデザインのコードは断捨離する
これを守って、楽しいカスタマイズライフを💗
では、またっ