はてなブログのお問い合わせフォーム設置を画像付きで解説!

googleフォームで「お問い合わせフォーム」の作成をされた方!
お持たせいたしました~。
はてなブログへのお問い合わせフォームの設置方法を公開します。
「お問い合わせフォーム」の作成がまたの方はまずは作成からお済ませください (*^-^*)
ちなみに、この記事は「ブログ超初心者さん向け」に書いています。
- はてなブログProのみお問い合わせフォームの設置が可能
- はてなブログで固定ページを作る方法
- Googleフォームでコードを取得する
- お問い合わせフォームのリンクをブログに表示させる方法
- お問い合わせフォームのテスト送信をする
はてなブログProのみお問い合わせフォームの設置が可能
はてなブログの「お問い合わせフォーム」の設置は「固定ページ」を作ることから始まります。ここで注意事項があります。
固定ページは有料プランの「はてなブログpro」に加入している人のみが可能ということです。
「お問い合わせフォーム」の設置をわざわざする人は、ブログを通して仕事を得たい人や、アドセンスなどで収入を得たい人だと思います。とちらかというと後者が多いでしょうか。
ですので、「はてなブログpro」の登録まだだよ~、って人は、遅かれ早かれ「はてなブログpro」への申し込みをされた方がいいかと思います。
決して、はてなブログの回し者ではありません
はてなブログで固定ページを作る方法
固定ページとは、最新記事として掲載する記事ではなく、固定のURLだけで見れるページです。「お問い合わせ」の他、「自己紹介」や「プライバシーポリシー」などで使われたりします。
とりあえずこれを作らないことには「お問い合わせフォーム」は設置できません。
では、「お問い合わせフォーム」の「固定ページ」を作っていきます。
おなじみダッシュボードから「固定ページ」をクリック。以下のような画面になります。赤枠の左上に「 ページを作る」とあるので、さっそく作ってみましょう。

お問い合わせフォームのURLを考えて入力します。私は「contact」としましたが「otoiawase」とかでもいいと思います。
「ページを作る」で、記事作成画面に移ります。いったんそのままの画面にしておいてください。
Googleフォームでコードを取得する
Googleフォームへ行き、前回作ったお問い合わせフォームをクリックします。
「最近使用したフォーム」と書かれているその下に、作っておいたお問い合わせフォームがあるかと思います。それをクリックすると作成画面になります。
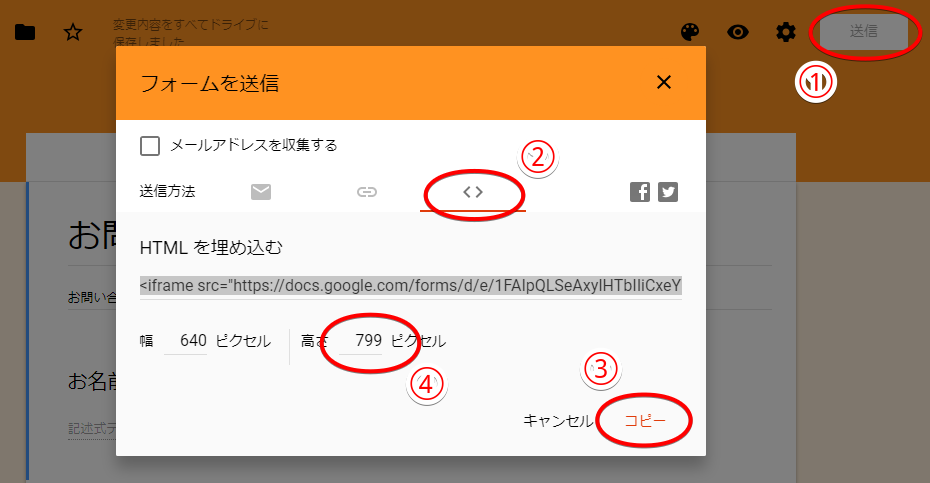
①右上の「送信」ボタンを押してください。すると以下のような「フォームを送信」の画面が出てきます。

②<>をクリック。すると「HTMLを埋め込む」の下にコードが表示されます。
③コピーを押してコピーを行ってください。「クリップボードにコピーしました」と左下にぴょこっと表示が出るのでそれでOKです。何も変わってなくてもしかるべきところにちゃんとコピーされてます。
④これはお問い合わせフォームの高さです。数字が小さいと表示される高さが低いです。そうするとスクロールが必要になります。読者さんにめんどくさい動作をさせるわけにはいきませんよね。
大きい数字にしておきましょう。私が設置したときはデフォルトの799でも大丈夫でしたが、この際1000ぐらいにしておくと安心です。
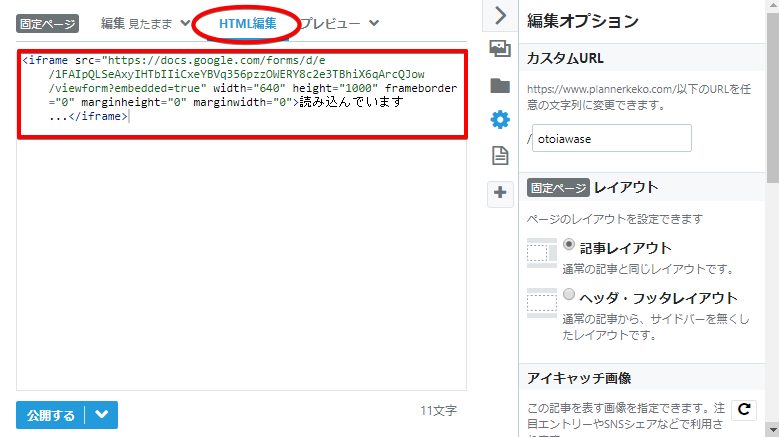
もう一度、はてなブログの記事固定ページの編集画面に戻ってください。

HTML編集にして、先ほどコピーしたコードを張り付けます。「右クリック→貼り付け」です!
間違えないでください!HTML編集の画面ですよ~!
実は、自分がやったときはずっと「見たままの編集画面」で「右クリック→貼り付け」をしてはプレビューで確認し、コードそのままで表示されるを繰り返していました(泣)
あたりまえや・・・
って、話です(滝汗)
絶対間違ってないっていう思い込みって怖いです。そんなアホなことを誰にもさせないために、もう一度言います!
間違えないでください!HTML編集の画面ですよ~!
最後に、「見たまま編集」の画面に移りタイトルをつけて完成です。
プレビューで確認してよかったら、左下の「公開する」ボタンを押してください。これで「お問い合わせ」の固定ページが作れました。
お問い合わせフォームのリンクをブログに表示させる方法
続いて、はてなブログへのお問い合わせフォームへのリンクを表示させる方法を説明します。やっとここまできましたね! (≧▽≦)
さっそくですが
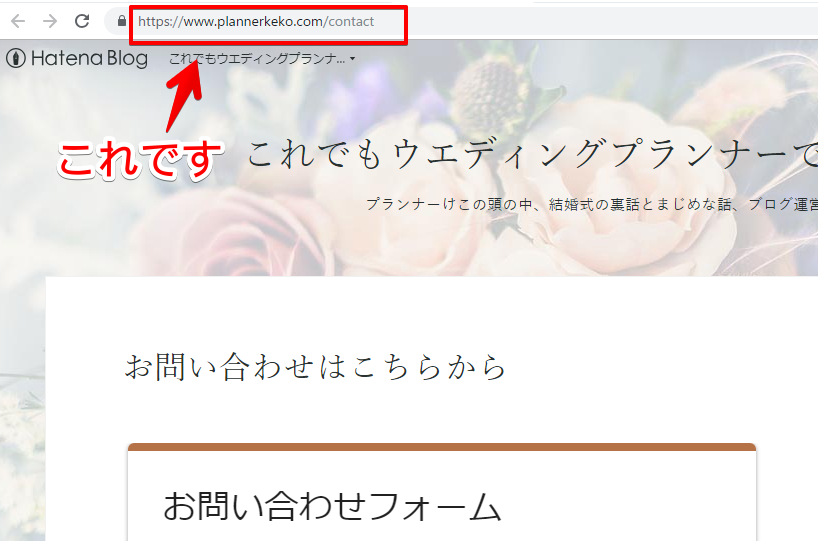
画面のURLをコピーしてください。後で使います。URLってここに出るヤツです。固定ページ作る時に設定したアドレスです。そんなん、わかってますがな?

まず、さくさくっと、このように進んでください。
ダッシュボード→デザイン→一番上のスパナのマーク(カスタマイズ)→サイドバー、です。

サイドバーにたどり着きましたか?サイドバーとはプロフィールとか最新記事とかアーカイブとか並んでいるあの場所のことです !
①まず、「モジュールを追加」をクリック。これで、サイドバーに新しく項目が増やせます。
②リンクを選んでください。
③タイトルとは「最新記事」とか「アーカイブ」とか、サイドバーに現れる言葉です。デフォルトは「リンク」ですが、私は「このブログについて」にしました。
④リンクのタイトルは、リンクの下に並ぶタイトルです。そのまま「お問い合わせフォーム」がわかりやすいでしょう。たまに「聞きたいことあったらこっちだよ」みたいな、面白タイトルをつけている人もいます。自分のブログにあった雰囲気の言葉にしてくださいね。
⑤さて、いよいよここです。これは、先ほど作った固定ページ「お問い合わせフォーム」のURLの貼り付け欄です。
ちょっと前にコピペした固定ページ「お問い合わせフォーム」のURLをこちらに貼り付けます。
⑥最後に「適用」をクリックするのをわすれないでださい。
⑥「変更を保存する」も忘れないでください。
これ↑ 最初のうちはすごく忘れます!
え?自分だけ?まさか・・・そんなことないかと
超初心者さんは「適用」「変更を保存する」を癖付けてくださいね~(笑)
お問い合わせフォームのテスト送信をする
実際の画面でお問い合わせフォームがちゃんと表示されているかどうか確認してください。テスト送信も重要です。
送った後はGoogleフォームで確認してください。先ほど作った「お問い合わせフォーム」を開いて回答タブを見ると送られてきているかどうかわかります。

こんな感じです。色々なところをいじってどんな機能があるか確認してみてください。この辺はわりと直感でいけました。
Googleアドセンスの合格を目指している人はぜひとも作ってくださいね。
もちろん、お仕事の依頼をもらおうとしている人は絶対に作らないとダメですよね!
では、またっ