はてなブログで画像に枠線を付ける方法。ブログを読まれやすくしよう!

「ブログはマイペースでゆっくりいこうね~」とか人に言いながら、あれこれとカスタマイズをしようとして忙しくなってる、現役プランナーのけこです(笑)
今回は、少し前に私が習得した「画像に枠線をつける方法」を紹介します。
私は、自分がブログを育てていく様子をハウツーとして記事にしているので、ブログには画像を多用します。備忘録も兼ねているのでどうしてもスクショが多くなる(汗)
そんな時に、背景が白い画像を使用したことがありました。そして、画像とサイトの背景との境界線がわからずになんとも見ずらい記事になってしまったことがあります。
これはいか~ん!!
と思い立って画像処理ソフトphotoshopで何とかしようとしてみたり(出来ず!)、無料のアプリを探してみたり(探せず!)したところ、THML編集画面に手を加える方法を知りました。
もちろん、初心者にやさしいコピペです!
ただ、紹介されている枠は飾り枠だったり、太い線の枠だったりすることが多いです。
私は、写真が引き立つシンプルな枠が欲しかったので、ブログカスタマイズのサイトで提供されていた枠に、変更を加えて使うことにしました。
HTMLなんて全然わかんないよ!っていうあなたの為に、ブログの画像に枠線をつける方法を超丁寧に説明します。よかったらお試しくださいね (*^-^*)
枠線の有り無し比較
枠線を付けない画像:どこからどこまでが画像なのかわからない。

枠線を付けた画像:画像の範囲が一目瞭然。

世の中にはデザインされた画像枠がたくさんあるけど、画像のイメージを壊さないシンプルな枠線は必須のアイテムです。
私は、画像の背景が白ではない場合も、画像をひきたてる効果があるのでほとんどの画像に使用しています。
ブログの画像に枠線をつける方法
ブログの記事が書き終わって画像も挿入したら「編集見たまま」から「HTML編集」に表示を変えます。HTML編集画面をすべて選択してコピーし、メモ帳などに一時保存してください。(失敗したときの保険の為です)
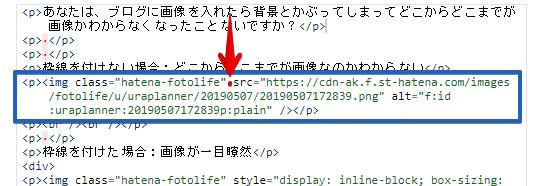
HTML画面で枠線をつけたい画像のコードを探してください。HTML編集の青い枠内が画像です。

緑の文字が画像です。前後の黒文字の文章を目印にしてくださいね。
この枠内の「src」の前に以下のコードを挿入します。赤い小さな点があるのがわかりますか?この点めがけて下の水色の枠の中のコードをコピーして貼り付けてください。
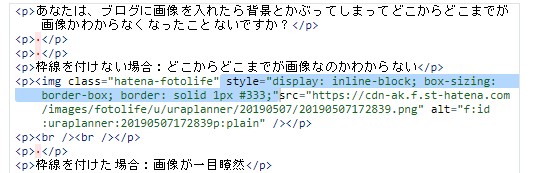
style="display: inline-block; box-sizing: border-box; border: solid 1px #333;"
挿入した部分を青いハイライトにしてみました。(実際はハイライトにはなっていません)こんな感じです。

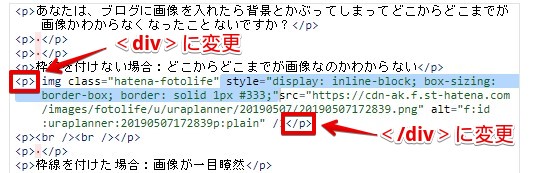
③続いて下の画像を見てください。

画像の一番前にある<p>を<div>に変更
画像の一番後ろにある</p>を</div>に変更
私は、この部分はコピペでなくpを消してdivを入力しています。 これで完了です。やったー(^O^)/ プレビューで確認してください。
もし失敗してしまって、どこを直したらいいのかわからなくなった時は、画像を消してからもう一度画像を挿入して最初からやり直しみるといいですよ。
コードって一度入れてしまうと元の状態がわからなくなってしうことがあるんですよね。もっと訳が分からなくなった時は、枠線を入れる前にコピーして別のところに保存しておいたHTMLのデータをまるっと上書きして元に戻してくださいね。
枠線の色や太さを変える方法
せっかくなんで、線の太さや色を変えたりしてみましょう~。楽しいよ (≧▽≦)
ここで基本の黒1pix枠線のコードを見てください。
style="display: inline-block; box-sizing: border-box; border: solid 1px #333;"
黄色が枠線の太さ
青が枠線の色
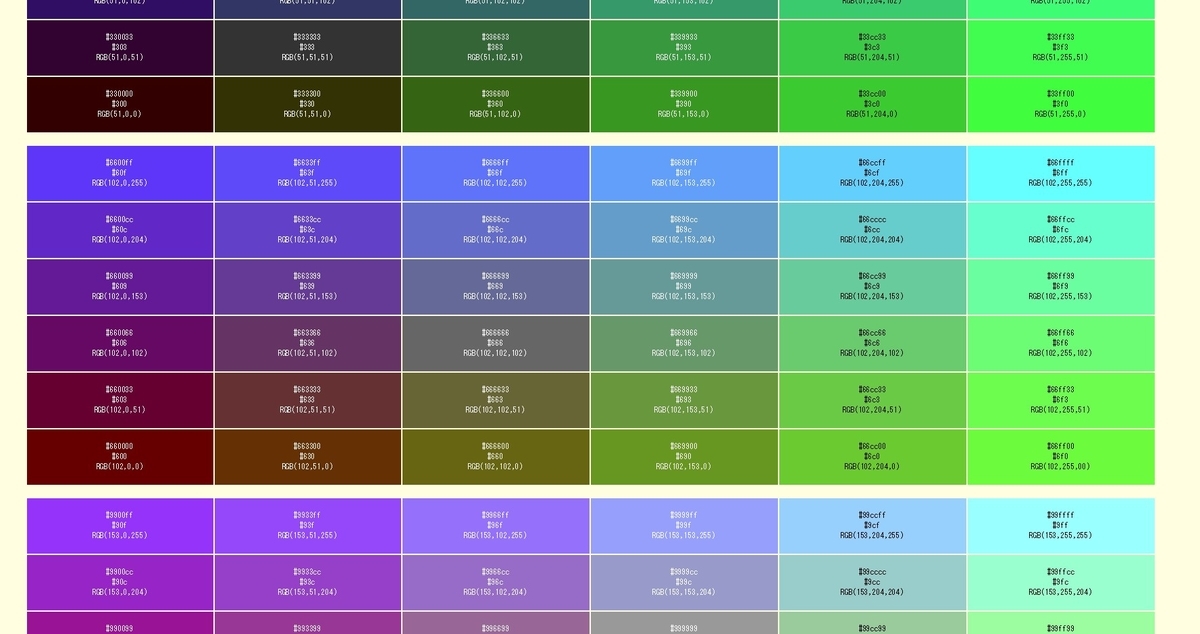
色はカラーチャートを見て決めます。このサイトにカラーコードが紹介されていますので参考にしてくだい。Web Safe Color一覧表/カラーチャート

それぞれの色は#○○○というアルファベットと数字で表されます。ちなみに、黒枠の#333というのはカラーチャートにのっていませんが、黒に近いグレーです。
コードが載っているので好みの色のコードに変えてみましょう。♪♪♪
画像の枠線のプチカスタマイズをしてみよう
独断と偏見でプチカスタマイズしてみましたので、気に入ったらコードをそのままコピーしてお使いください !(≧▽≦)コードはsrcの前に入れるんだよ~。
★黒 1pix枠線(上で説明した枠です)
style="display: inline-block; box-sizing: border-box; border: solid 1px #333;"

★ピンク 3pix枠線
style="display: inline-block; box-sizing: border-box; border: solid 3px #f39;"

★イエロー 6pix枠線
style="display: inline-block; box-sizing: border-box; border: solid 6px #fc3;"

★ブルー 10pix枠線
style="display: inline-block; box-sizing: border-box; border: solid 10px #cff;"

細い線は濃い色で、太い線は薄い色で作るとおしゃれにできます。
以上で説明おわりっ!
はてなブログで画像に枠線を付ける方法。まとめ
①HTML編集画面に切り替える
②失敗したときの為にすべて選択してコピーで一時保存
②コードをsrcの前に挿入する
③<p>を<div>に変更、</p>を</div>に変更
最初は
「う~~~面倒だなぁ」と思っていたけど、3回ほどやってみるとスイスイできるようになりました。
きれいにカスタマイズして読みやすいブログに💗
では、またっ!