はてなブログのお問い合わせフォームの作成6つの手順。画像付きで簡単!

初心者ブロガーさんこんにちは! あなたと一緒に成長していきたい初心者ブロガーのけこです(笑)
あなたは、どうしてブログを書こうと思ったのですか?
「世界に自分の意見を発信したい!」
すばらしいです~! (*^-^*)
「ブログで稼ぎたい!!」
うんうん!そうですよね~!
(≧▽≦) そうすると、あなたの最初の目標はgoogleアドセンス合格でしょうか?
しかし、合格する前に申請という手続きが待っていて、これにはある一定の条件が揃っていないといけないのです (;^ω^)
ご存知でしたか?
その中の一つが「お問い合わせフォーム」の設置です。実は、これが絶対条件かどうかというと諸説あり。『お問い合わせフォームの設置をしていなくても合格した』という話もあるからです。
しかし、ほとんどの人がgoogleアドセンス合格に向けて「お問い合わせフォーム」の設置をしています。
実のところ私は、ブログを書き始めてすぐに「お問い合わせフォーム」を作ろうと思って挑戦しました。
ところが、作成手順を何も知らずに直感でやろうとし、わけがわからなくなり挫折したのです(泣)
その後はずっとほったらかし (´;ω;`)ウゥゥ
いい加減「お問い合わせフォーム」設置じゃぁ!!!
と思い立ち、色々調べながら作り始めてやっと完成にこぎつけました。
やってみると簡単なんですが、何も参考資料がないとちょ~~~っと難しい(泣)
そこで、過去に一度「お問い合わせフォーム」の作成に失敗している私が、初心者でも直感で出来るように、痒いところに手が届く画像満載の作成手順をお教えいたします!
- ①googleアカウントを作ろう
- ②お問い合わせフォーム作成画面への行き方
- ③魅力的なお問い合わせフォームを作ろう
- ④基本となるフォームで項目を入力する
- ⑤項目を追加する
- ⑥お問い合わせを受ける時の設定
- イメージ(色)を変えてみる
①googleアカウントを作ろう
「お問い合わせフォーム」を。どうやって作成するのかというと、googleさんが提供しているサービスにお世話になります。
まず、googleアカウントがない人はここから作ってください。ブロガーならこれを作らないと始まらないっていうくらい大切なものです。googleアドセンスもこれがないとダメです( `ー´)ノ
作りましたか?
すでにアカウントをお持ちの方はお待たせいたしました !(*^-^*)
②お問い合わせフォーム作成画面への行き方
さっそくですが、行きつくまでがちょっと遠いです(笑)

まず、googleアカウントにログインしたら画面の右の点々をクリックしてください。ここに利用可能なgoogleのサービスがたくさん隠されています。
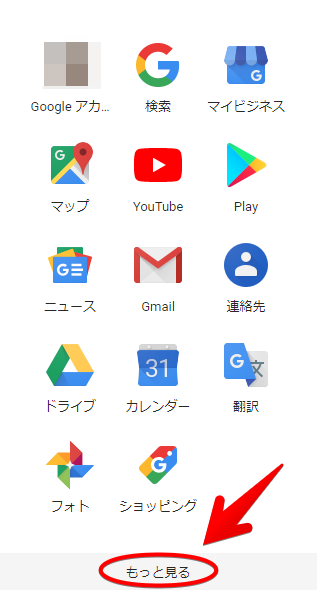
このようなアイコンがずらりと並んだ画面が出てきますが、

この中に目的の物はありませんので、一番下の「もっと見る」をクリックしてください。

う~ん・・・まだ出てきません!
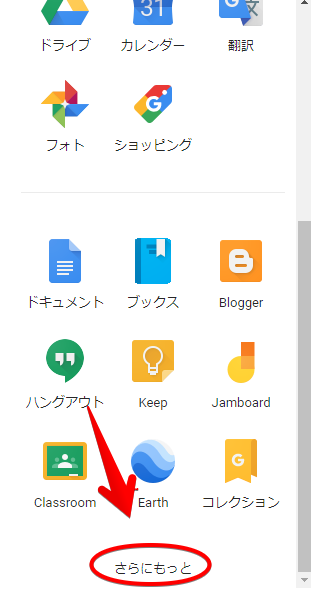
「さらにもっと」をクリックすると、画面が変わります。その画面にはたくさんのサービスが紹介されていますが、それも無視してし遠慮なく下にどんどんとスクロールしていってください。
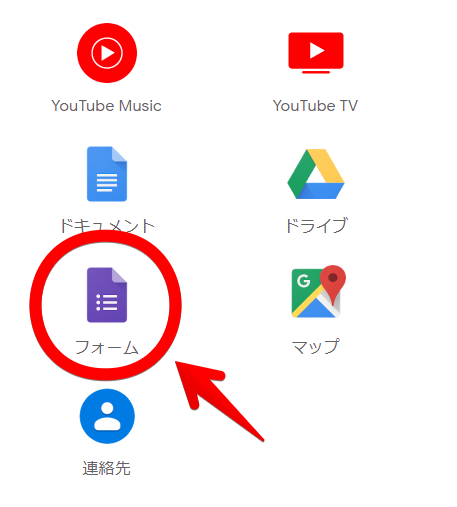
そうして一番下の方まで来ましたね。そこにこんなアイコンがあるはずです。地味で目立たない「フォーム」というアイコンです(笑)

③魅力的なお問い合わせフォームを作ろう
今回は「フォーム」が大活躍です (≧▽≦) 行きついたところの紫の「フォーム」アイコンをクリックするとこのようなページに移動します。

「googleフォームを使う」をクリックして作成に入りましょう。
クリック後以下のような画面になります。

何やら、おしゃれなデザインのテンプレートが並んでいます。
よく見ると「フォーム」は招待状やイベントの出欠確認など、いろんなものが作れるんですね。へぇ~。
④基本となるフォームで項目を入力する
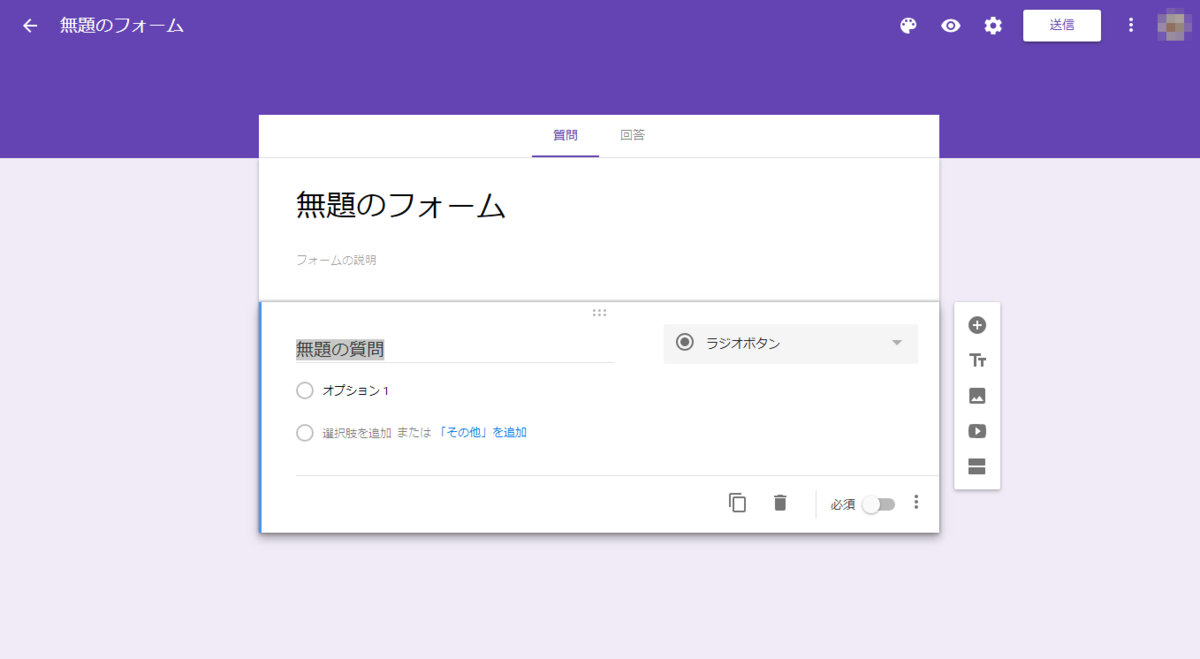
早速ですが、かわいいテンプレートには目移りせず、「新しいフォームの追加」をクリックして作成を開始したいと思います。

このような画面になります。これを変えていきます。「無題の質問」は文言を自由に変えれて項目が増やせます。
ここが「生年月日」でも「趣味」でもなんでも変えられますが、今回はアンケートなどではなく「お問い合わせフォーム」なので、「お名前」「メールアドレス」「お問い合わせ内容」の必要最低限の3つに絞りたいと思います!
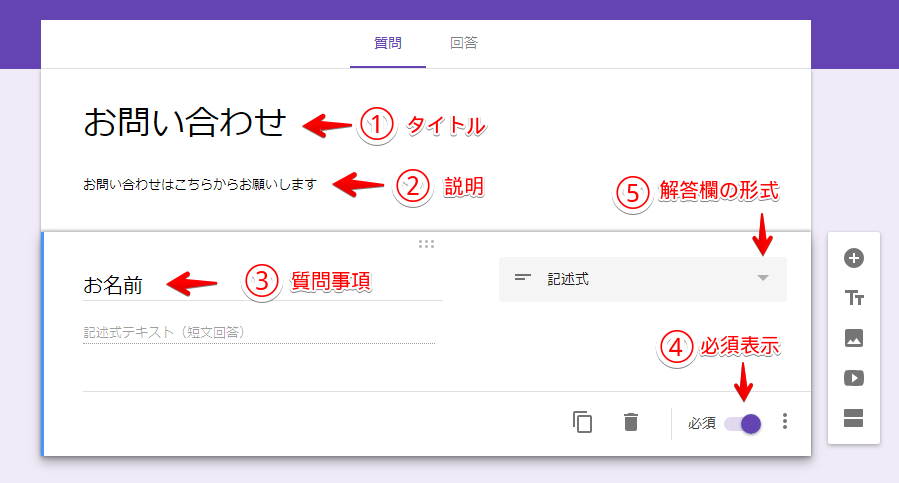
では、具体的に変えていきましょう。

①タイトル:「お問い合わせ」や「お問い合わせフォーム」それらしいのなら何でも構いません。
あとから同じ画面で変更できますので、ここで考えこまないようにしてくださいね。
②説明:お問い合わせについての補足です。「お問い合わせはこちらからお願いします」と入れてみました。
他には読者へのお願い事とかお問い合わせの決まりなど入れてもいいと思います。「メールアドレスの再確認をお願いします」とか。
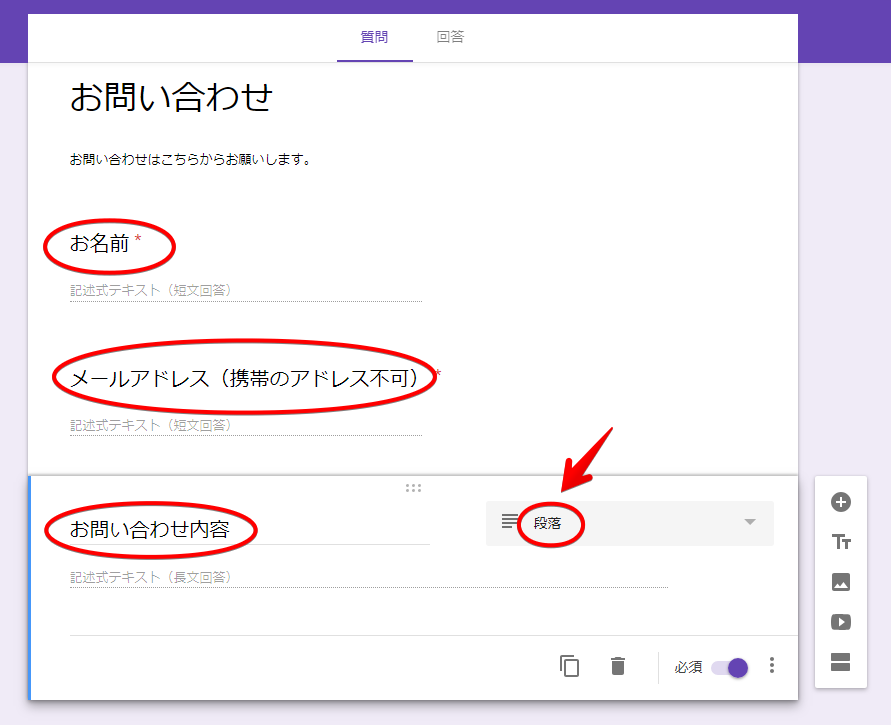
③質問事項:質問は必要最低限の3つにしました。「お名前」「メールアドレス」「お問い合わせ内容」です。まずは一番上の「お名前」欄の設定です。
④必須表示:項目が空欄なら読者が送信できないシステムです。当然のごとく全部の項目に入力していただきたいので「必須表示」は有効にしてください!
⑤解答の形式:「お名前」「メールアドレス」「お問い合わせ内容」などの質問に読者が答えるための解答欄のことです。
解答が短い場合は「記述式」。解答が長くなるのは「段落」を選びます。ですので、「お名前」は「記述式」です。
ここでは、「お問い合わせ内容」のみ「段落」です。ちなみに他の解答欄の選択肢は、一個だけ選べる「プルダウン」。複数チェックを入れるチェックリストとかあります。関係ないことだけど面白いです(笑)
⑤項目を追加する
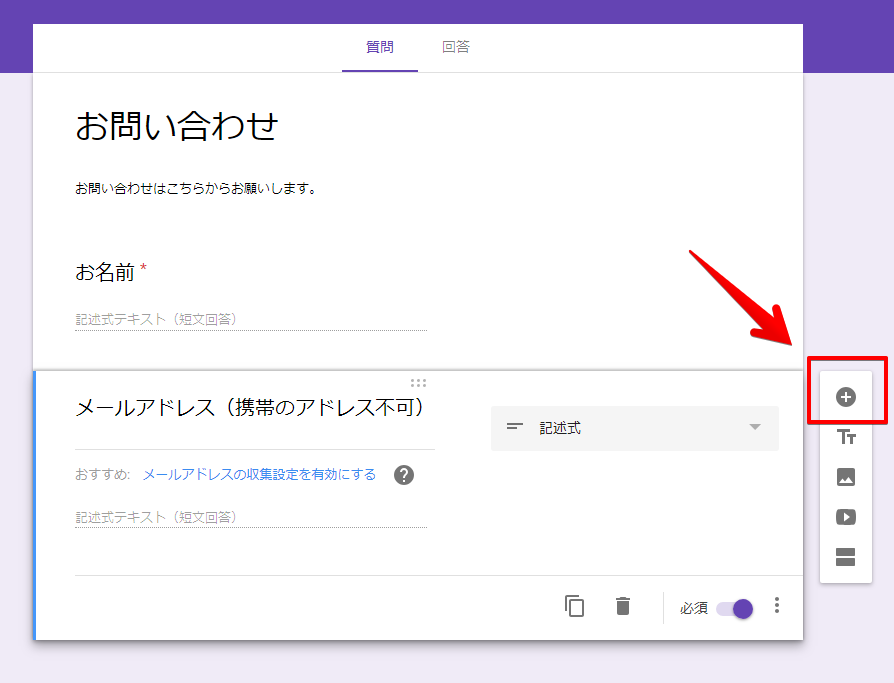
さて、入力は終わりましたか?それでは、次の項目を作って行きます。右側の+ボタンを押してください。

新しい項目が追加できましたので「メールアドレス」と入れてみました。(携帯のアドレス不可)というのは、入れてもいれなくてもいいですが、私は携帯のアドレス不可として、ちょっと問い合わせのハードルを上げてみました。
次に、もう一回+ボタンを押してください。

⑥お問い合わせを受ける時の設定
ここまで出来ればほとんど出来上がったも同然です。
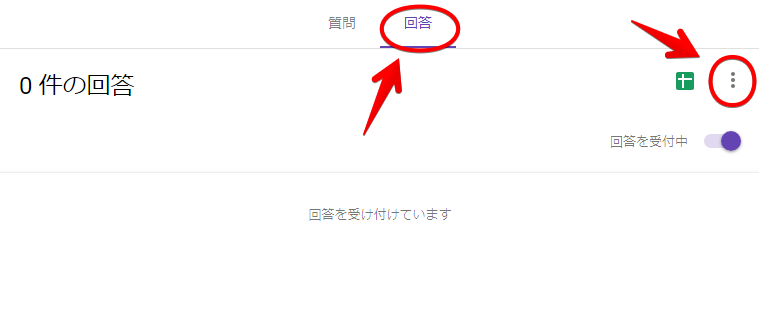
「お問い合わせフォーム」内の「回答」タブをクリック。あと一息 (*^-^*)

次に右側の点々3つをクリックして、「新しい解答についてのメール通知を受け取る」にチェックを入れてください。
これをチェックしない場合は、googleフォームから自分でいちいちチェックすることになります。万が一、お問い合わせをもらった場合、長くほったらかしにしてしまう可能性があります。
そもそも、お問い合わせなど来るかどうかわからないので、普段は忘れていてお問い合わせが来た時にだけ知らせてほしいですよね。
自分でチェックなんてしないですから(←決めつけ)「メール通知を受け取る」にしておいたほうが無難です。
イメージ(色)を変えてみる
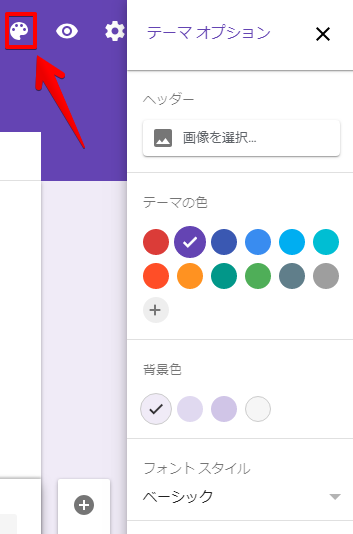
画面右上のパレットのアイコン「テーマをカスタマイズ」をクリックすると、カスタマイズ画面が現れます。


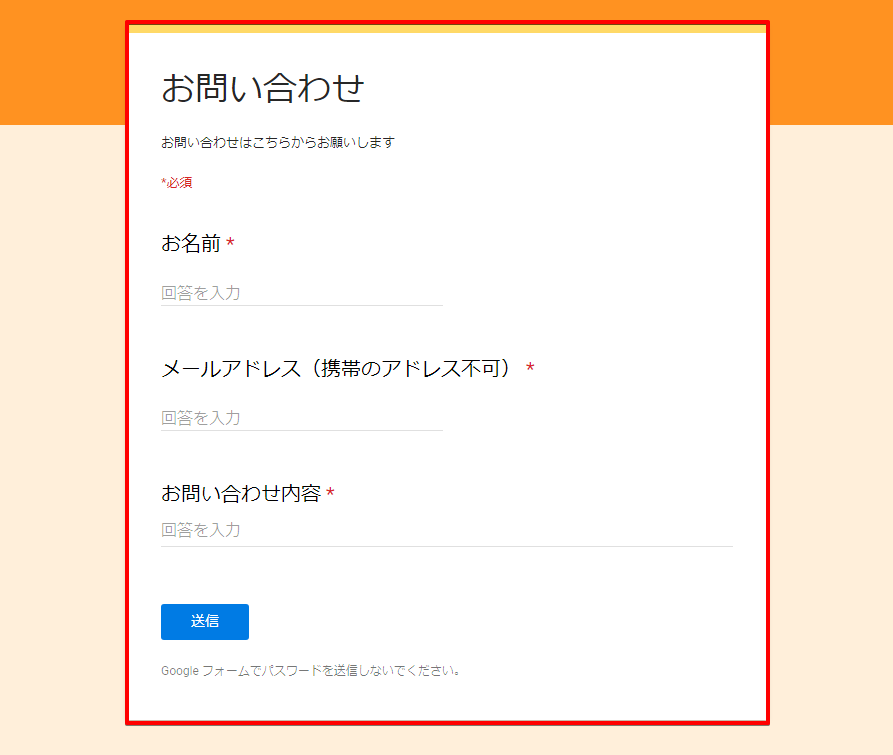
明るいオレンジになりました。ところが、ここで覚えておいていただきたいことがあります。実際にはてなブログに設置する場合は、赤ラインで囲った部分のみしか表示されないということです。
次回紹介する「はてなブログへのお問い合わせフォームの設置方法」では背景色は関係なくなります。設置がわかりやすいので私はこの方法でやりました。
でも実は・・・よく見ると赤ラインで囲んだ一番上の部分に少~しだけオレンジ色がありますね!そこは、表示されますよ (≧▽≦)
私のブログのお問い合わせフォームは、、わざわざ色を作るというカスタマイズをしました。丸の中に+があるアイコン(カスタム色を追加)をクリックすると色が作れます。どーだっていいこだわりです。ですが、ニュアンスのある茶色になっていますよん (笑)
これで、お問い合わせフォームは完成です。おつかれさまでした!
「お問い合わせフォームのはてなブログへの設置方法」はこちらです
では、またっ