はてなブログの大見出しh3をh2に簡単設定できる方法!使わないと損だよ~

はてなブロガーのみなさん。こんにちは!
はてなブログ運営も1か月と半月を過ぎました。まだまだブログ初心者のけこです。
昨日、はてなブログの大見出しのh3タグのSEO対策について「はてなブログの見出しはSEO対策の足を引っ張っている?初心者向け対処法はこれ!」という記事を書きました。
そこに書かれているSEO対策は誰にでも出来ます。ところが、そのやり方が多くのブログで紹介されているわりには少々面倒くさくもあったのです。
そんな時、その記事をお読みいただいたやり手のブロガーさんが、「もっといいやり方があるよ~」と親切に教えてくださったのです。では、そのやり方を紹介していきたいと思います。
その前に・・・
h2やらh3やらの意味がわからないブロガーさんは以下の記事をサクッとお読みいただいて、速攻お戻りください(笑)
はてなブログの新記事作成時に大見出しh2を簡単に作る方法
お戻り頂きありがとうございます!
昨日から必死こいてh3→h2の変更をやってくれている初心者ブロガー様!お待たせいたしました。忘れてはいけませんが偉そうに言ってる私こそ初心者ブロガーです!
実は、前回の記事を読んでくださった心やさしいブロガーさん 猫村にゃん吉様 他、記事をお読みいただいたブロガーさんに「とある拡張機能が便利」と教えていただいたのです。感謝💗
ということで早速調べてみました。
google Chromeのアドオンのダウンロード
どうやらgoogle Chromeのアドオンをダウンロードするといいらしい
その名は「Chrome Add-on for Hatena」googleChromeのアドオン(拡張機能)です。 設定の仕方を説明いたします。とは言っても、とても簡単💗
その前にgoogleのアカウントをお持ちでない方はGoogleアカウントを作成してから次に進んでください。
まず、ダウンロードを行ってください。以下のリンクからダウンロードページに直接行けます。
ダウンロードが完了したら、ブラウザの右上にアイコンが表示されます。はてなブログっぽいアイコンですね。

そのアイコンをクリックすると、下の小さな画面が出てきます。ちゃんと出てきたら次に行きます。

「Chrome Add-on for Hatena」の使い方
次に、はてなブログの『見たまま』の編集画面で、大見出しにしたい文字列の一番左端にカーソルを置いてください。文字列を選択する必要はありません。そして、<h2>のボタンをクリックしてします。
これでh2の大見出しができました!かんたん(*^-^*)
あとは、はてなブログの『見たまま』の編集画面で、中見出しにしたい文字列を大見出しで、小見出しにしたい文字列を中見出しに設定すると(間違えないでね)
大見出し<h2>→中見出し<h3>→小見出し<h4>
というh2から始まる一般的は見出しとなり、googleクローラーさんにもわかってもらいやすい構造になりました!
めっちゃ簡単(*^-^*)
『HTML編集』と『見たまま』の編集画面をいったり来たりすることがないので時短になります。わーい(*^-^*)
それに、『HTML編集』画面をいじるのは、「大事なところを消しちゃったりしたらどうしよう?」とか心配になりませんか?
「Chrome Add-on for Hatena」ならそれもないのでストレスフリー。わーい(*^-^*)
新しい記事を作成するときはこの方法がよさそうです💗
「Chrome Add-on for Hatena」の他の機能
①センタリング、右寄せ、左寄せ
②背景をグレーにする:選択した文字列の背景をグレーにできる
③日付:今日の日付がクリック一つで記事に入ります
④記事を書く、記事の管理:はてなブログ編集画面へのリンクです。
①②は使えそうな機能ですよね。
③はどんな時に使うのかな?
④はあったらあったで少し便利。
といった感じです。センタリングはそのうち使ってみよう💗
はてなブログの過去記事の大見出しをh2にする方法
今まで書いてきた記事は一か所づつ変更するしかないの~?
そうですよね。
HTMLを言ったり来たりすることはないけど、すでにアップされている見出しの一つ一つを変更するのは面倒ですよね(泣)
コピペ&置換機能を使う
するとなんと、再び!
はてなブロガーの はたらきアリさん が変更の手間が省ける素晴らしい方法を教えてくださいました!
はてなブログのつくりでは 大見出し⇒h3 中見出し⇒h4 小見出し⇒h5 と入ってしまうのですが、とりあえず一旦そのとおりに入れてしまいます。 文章が完成したら次にHTML編集画面に切り替え 右クリック⇒全てを選択⇒コピー⇒Windowsのメモ帳に貼りつけ⇒メモ帳の編集で「すべてを選択」⇒編集の「置換」 そして置換画面で 検索する文字列「h3」 置換後の文字列「h2」 ⇒すべて置換 とすると一括でh3がh2に置き換わります。 そのあとはメモ帳のHTMLをすべて選択し、コピーしたのちにはてなブログのHTMLに貼りつけ直すとすべてh2に変わっていますので時短になりますよ!
このように、文章のみですがとてもわかりやすい説明に感謝!コピペと置換機能を使用すると書かれています。手順は以下の通りです。
①HTML画面を右クリック→すべて選択でコピー
②ウインドウズのメモ帳にペースト
③メモ帳の上部の「編集」→「すべて選択」→「編集」→「置換」
④検索する文字列にh3、置換する文字列にh2を入れて、「すべて置換」をクリック
⑤これでh3→h2に置き換えられる。③④を繰り返してh4→h3とh5→h4も実行
⑥全部置き換えられているのを確認する
⑦メモ帳のHTMLをすべて選択→コピー
⑧はてなブログのHTML編集画面に張り付け直す
そこで、初心者ブロガー兼ウエディングプランナーのけこが実際にやってみました!
コピペ&置換の具体的なやり方
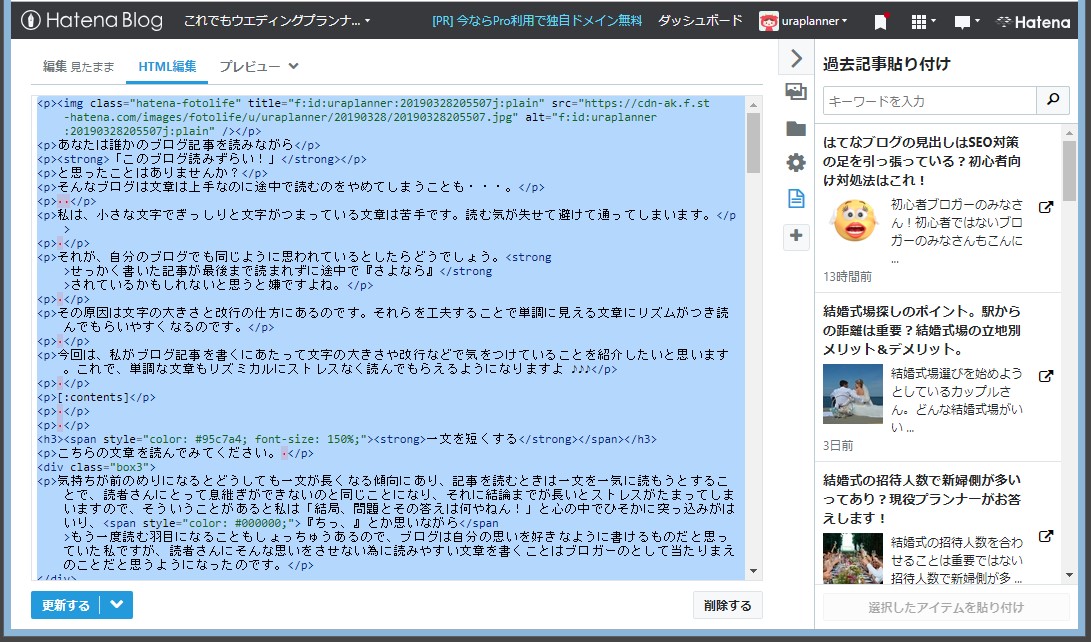
①HTML画面を右クリック→すべて選択でコピーをします

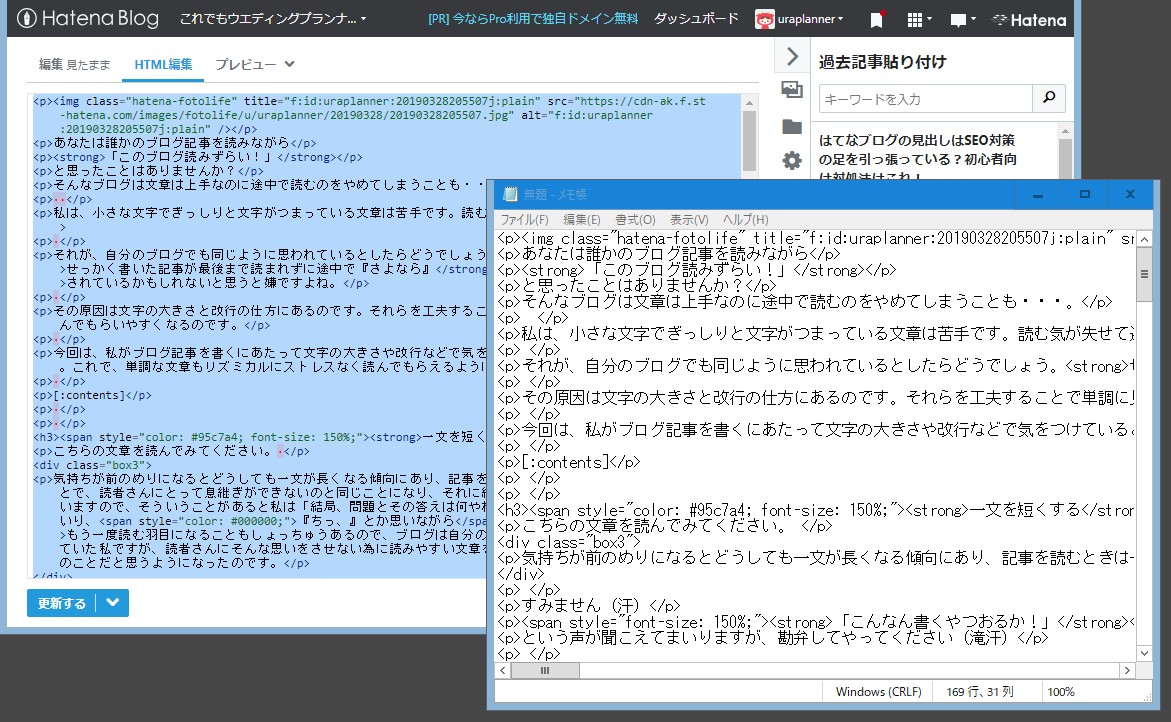
②メモ帳にペーストします。

③メモ帳の上部の「編集」→「すべて選択」→「編集」→「置換」をするとメモ帳の上に「置換」ウインドウが現れます
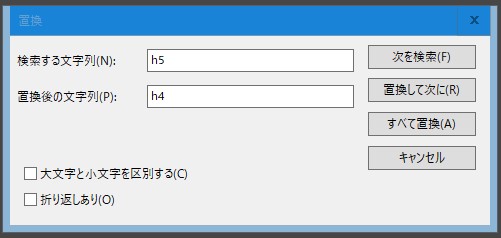
④検索する文字列にh3、置換する文字列にh2を入れて、「すべて置換」をクリック

⑤これでh3→h2に置き換えられます。③④を繰り返してh4→h3とh5→h4も実行してすべての見出しを変えてください

最後に
⑥全部置き換えられているのを確認する
⑦メモ帳のHTMLをすべて選択→コピー
⑧はてなブログのHTML編集画面に張り付け直す
これで完成です。
慣れれば簡単にできそう。最初は手順が多いように見えますが絶対早いです。時短バンザイ\(^o^)/
コピペ&置換での注意点
注意点は、HTML編集の画面上で操作を間違えないようにすること。
それでも、HTMLを消してしまったら・・・そんな時はCtrl+zで前の操作に戻ることができます。慌てないで操作してくださいね。
Ctrl+zで戻しても心配だというときは、自分の場合保存せずにページを閉じます。そうしたら変更前のデータに戻るだけなので(*^-^*)
この方法が正しいかどうかわかりませんが、ブログ運営ド素人の私にはこれしかできないデス(笑)
はてなブログの大見出しh3をh2に簡単設定できる方法を発見。のまとめ
①記事作成時にはてなブログ大見出しh2を作るには「Chrome Add-on for Hatena」が便利!。
②過去記事のはてなブログ大見出しh3→h2への変更は、コピペ&メモ帳の「置換」機能が便利!
色々やり方はあるようですが、本日はここまで・・・
では、またっ
*けこはブログ運営の専門家ではありません。ブログ運営をより慎重に行いたい方は専門家の意見を参考にしてくださいね