【ブログ運営報告】はてなブログ開設3週間を目前にしてやってみたこと

ブログを開設されて日が浅いあなたは
『ブログの設定とかたくさんあるみたいだけどやってない!どうしよう!』
と、こんな風に思っていませんか?
ブログを開設した最初の数日間は、記事を投稿できただけでも満足していたのに
投稿に慣れてきたころには
次のステップに進んでいないことに焦りを感じてきます。
でも、焦る気持ちって持ちたくないですよね。
では
あなたがどうして焦るのかというと
google先生に色々聞すぎているのが原因なんです。
たくさんの情報がありすぎて、全部やらなきゃと思ってしまうんですよね(笑)
時間には限界があって、すぐに全部のことを実行するのは不可能です。
無意識に「ブログ運営 やるべきこと」の文字を何度も検索窓に打ち込んでいるあなたはいったん検索をやめて
すごい人のブログから離れてみてください(笑)
私が、すごい人のブログを見て「これならできる~」と思って
実際に実行したこと&実行していることを
やってることって、こんな程度だよ~
と紹介したいと思います。
*注意:『初心者だけど余裕で運営できてるよ!』というすごい初心者の方は読まないでくださいね~

アイコンの作成
そもそもアイコンとは
下の赤丸の画像のことです。
これは、けこのTwitterアカウント

こっちが、けこのブログのホームページ

ブログ開設直後の私のアイコン
ちなみに、私がはてなブログ申込み時に焦って設定したアイコンは、息子が幼稚園の時に母の日に描いてくれた私の顔でした。
ブログ開設の設定画面ではいろんな情報の入力をせまられますよね。
アイコンの設定も同じです。
次々と設定画面が出てきて
設定しなきゃ先に進んじゃいけないんだな!?そーなのか!?
それならやらなきゃ!
みたいな強迫観念にかられます。
焦る必要なんかないのに焦ってしまいます(汗)
アイコン設定しろと書いてあるけど、これ省略できないよね?(←実は後で設定も可能)
どこかに私の似顔絵落ちてない!?
あ、息子が幼稚園の時、母の日に書いた絵があったわ!
よし!これにしてしまえ!
これです↓

これが完全NGと思いたくはないのですが・・・
ちまたに数あるアイコンと比較して
アイコンとしての印象が弱いということに気づきました。(息子よスマン・・)
アイコンはブログの顔。
これではあかん・・・
どんなアイコンがいいの?
どんなアイコンがいいのかなぁ?・・・
自分がついつい目で追ってしまうアイコンを思い出してみました。
そんなアイコンたちの特徴を並べてみます。
・色合いが工夫されて色で目立っているアイコン
・個性的なオリジナルのアイコン
・写真以外のアイコン
・明るいイメージのアイコン
あなたは
ブログの中身がわからないのに『このブログおもしろそう!』と思ったことはありませんか?
どうしてそう思ったのでしょうか?
もしかするとブログアイコンに目を引く特徴がありませんか?
あなたのも思い出してみてください。
思い出したらそのアイコンを参考にしたらいいのです。
アイコンの作り方
作り方は大きくわけて二つ
プロに作ってもらう(有料)
これだと、完成度が高いです。
作ってもらったキャラをもとに、表情を変えたりしていくつか作ってもらうこともできます。
そうすることで、記事の中にも吹き出しをつけたりして登場させることができます。
私の場合は
憧れはこっちだけど・・・う~ん。
でも、キャラ設定もはっきりしていない時にお金をかけて作ってしまったら、
方向性が違うと思った時にはもったいなくて簡単に変更もできないなぁ・・・
よし!
最初はお金をかけずに作ろう!
となりました。
自分で作る(無料)
自分で作るメリットは、無料で気楽に作れるということ。
でも、気軽に作れるからと言って短いスパンでアイコンを変えるのは出来るだけ避けた方がいいと思います。
気軽だけれど、ちゃんと考えて作ってくださいね。
私のアイコンは、赤い牛をかぶってわらっている笑顔のけこです。
こんなアイコンに決定した理由は
・牛・・・・・・・実は身近にある存在
・赤・・・・・・・ラッキーカラー&目立つ色だから
・かぶりもの・・・かわいいから
・笑顔・・・・・・親しみやすいから
です。
Twitterでも、タイムラインに流れる自分のツイートが探しやすくなりました。
ということは、認知度も上がっているということですよね。きっと ♪
ちなみに、私のアイコンはここで作りました。 www.iconpon.com
ブラウザ上で無料で作れます。
それはもう、簡単に。
かぶりもの、色、目の形、口の形、髪型など、たくさんの選択肢があって選んでいくだけです。
作ったらダウンロードボタンで自分のPCにやってきますよ ♪
野菜かぶったのとか、イケテル似顔絵とか、男性向きもあります。
目次の作成
そのそも目次って
そんなん知ってるわ・・・
って、さすがにいわれそうですけど、
文字数稼ぎのために もしかしてわからない人がいるかもしれないので
無理やり説明します。
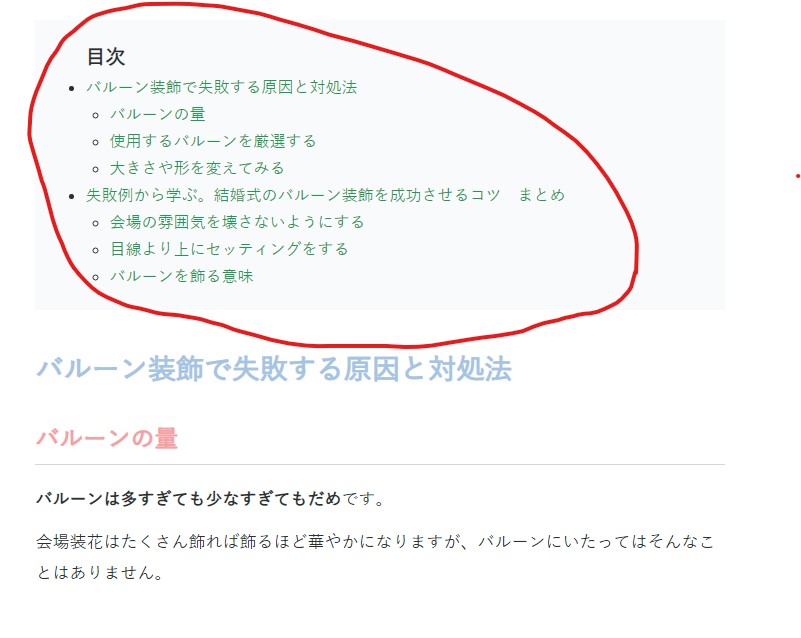
下はブログ記事です。赤丸の部分が目次です。そのまんまですね。

無理やり説明したけど、画像使ったからもう終わった。
文字数稼ぎにすらならなかったです
目次の機能と役割
記事の中のサブタイトルが順番に上から並んでいます。
よくある本の目次もこんな感じですが、ブログの目次は便利機能がついています。
読みたい目次のタイトルをクリックすると、いっきに飛ぶことができます。
すごく便利~。
実は私
今まで目次をクリックせずに記事をスクロールして目的の場所まで行っていたような気がします(汗)
人生、損してました(´;ω;`)ウゥゥ
とても便利な目次ですが
短いエッセイや日常をつづったものなどの中には
目次をつけると雰囲気を壊したりネタバレする場合もあるので
すべての記事において目次が必要というわけではありません。
作らなくていい人もいるので、あわてて作らないでくださいね。
でも
ノウハウなど、役立つ情報を発信している記事にはつけた方が断然いいと思います。
役立つ情報が書かれている記事はだいたい文字数が多いです。
検索してたどり着いたブログ記事が長かった場合、まずは何が書かれているかとりあえず内容を知りたいですよね?
そんなとき目次が無いと
何が書いてあるかわからなくて回れ右して直帰してしまうことありませんか?
その点、目次があれば
内容がすぐにわかって目的の情報までいっきに飛ぶこともできます。
目次を読んで面白そうだと思えば全部読むこともありますよね ♪
これが自分のブログだった場合
せっかくたどり着いた人が、目次が無いために2秒で帰ってしまったら悲しすぎます(泣)
はてなブログでの目次の作り方
ということで、目次を作っていきましょう。
まずは見出しから
まず、見出しを意識して記事の作成をしてください。
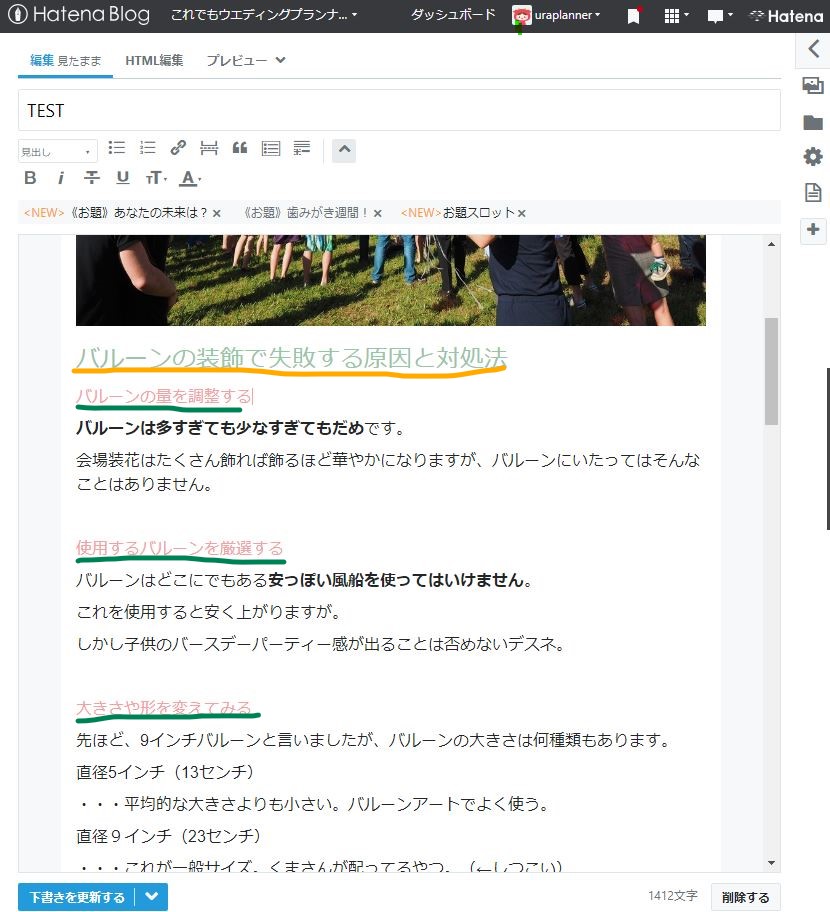
これから見出しをつくっていきましょう。作成が終わったら、見出しになる部分を決めます。
今回は、黄色のラインを大見出し、緑のラインを中見出しにします。

見出しを作る
次に、黄色のラインの文字を選択します。選択したら左上の「見出し」と書かれているところの▽マークを押すと画像のような文字が並びます。「大見出し」をポチっとしてください。
次に、緑のラインの文字を選択して「中見出し」をポチっとしてください。
これを繰り返します。

見出しから目次を作る
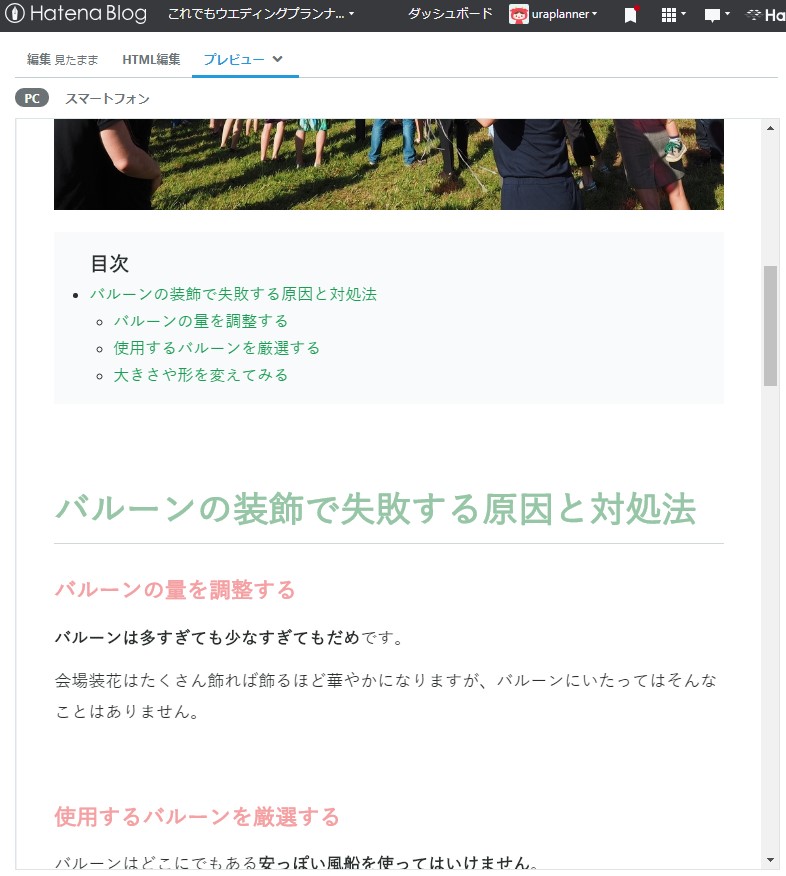
何かが変わったような変わってないようなそんな感じですが(笑)これで、見出しが出来ています。
そのまま次に行きますっ!
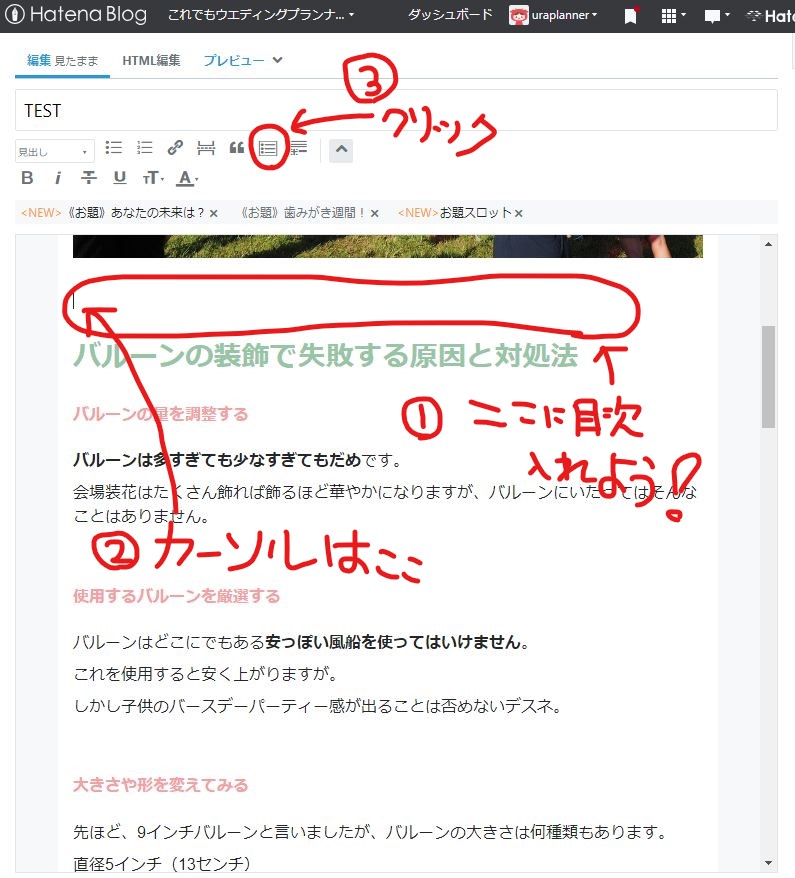
①~③を実行してください。

目次できましたー!

「目次」という文字を入れる
ここで、あれって思った方
画像の「目次」という文字に気がつきましたか?
これは、はてなブログのデフォルトではありません。
目次の作り方を探していて行きついたところに
「目次という文字を入れましょう」とあったので、やってみました。
入れ方を説明します。
正直、なんのこっちゃか全然わかりません。
でも、初心者だから、理論は二の次でポチポチしていけばいいの・・・
まず
ダッシュボード→デザイン→設定(上の方のスパナ)→ {}デザインscc(一番下)
こんな画面になります。

もうすでに入っていますが、元々入っているコードから2~3行あけて赤丸部分に下のコードをコピペしてください。
.table-of-contents:before {
content: "目次";
font-size: 20px;
font-weight: bold;
}
で、一番上の青いボタン「設定の変更を保存する」を必ず押して設定を終了してくださいね。
こんな風に、カスタマイズが可能らしいです。
なんか、他にもコードがコピペされてますが、何を入れてなにがカスタマイズされたのかわからなくなりました(←ヘタレすぎて泣ける)
でも、気にしなーい。
目次を作ろうと思い立ったきっかけ
きっかけは、記事にいただいたコメントです。

これがなければ、まだ目次は作っていなかったと思います。
染井さま、きっかけを作ってくださってありがとうございました💗
過去記事も、出来る範囲で徐々に目次を作っていこうと思っていますが、あまりすすんでいません。
まあ、それでもいっかー。
はてなブログ開設3週間を前にやってみたこと まとめ
アイコンの作成
目次の作成
直感的に出来てしまう簡単な二つのことに挑戦しました。
これらは、実際には突き詰めれば奥は深いです。
アイコンも本格的に作れば、理論に基づいた人を引き付けるデザインがあるようですし
目次の設定に関しては、SEO対策も含め限りなくあります。
でも
そんなことは今やっても楽しくないので(笑)あとでいいかなぁ
と放っておきました。
いろいろと、ブログの決まり事がわかってくると過去記事のことも気になったりしますよね。
でも、あまり細かいことにこだわって
それだけで時間もエネルギーもなくなって
新しく生み出す記事に時間をかけることができなくなってしまっては本末転倒です。
出来る範囲で!が大事です。
今回は、無理なく自分がやってきた範囲のことを書いているので
大したことはやっていません。
突き詰めたい人はgoogle先生に聞いてくださいね(笑)
もう、ほんっとに
設定とか苦手で、理論的なことは理解できないなぁ(笑)
でも、いいんです。
ブログに遊びに来てくれる人がいるから、これで大丈夫なんです。
私なりにブログは運営できてます。満足💗
焦ってる初心者ブロガーさん。
毎日少しづつの変化を楽しんでいきましょう。
一年は365日です。
毎日焦って何かをしてたらあっという間にやることがなくなってしまいます。
3日に一回新しいことを試してみても1年あれば100のことができます。
もったいないから、ゆっくりやりましょう・・・
では、またっ!
あ、気づけば初めての4000字超え!
ここまで読んでいただきありがとうございました💗💗